13.2. Eksempel - Linjetegning
Det foregående eksempel giver ikke appletten besked om, at der er sket en hændelse. Det har man brug for, hvis man f.eks. vil tegne noget i appletten.
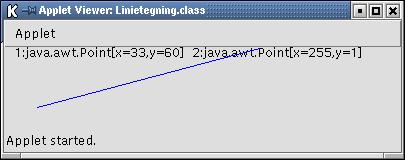
Herunder er et eksempel, hvor lytter-objektet (Linjelytter) giver informationer om klik videre til appletten (Linjetegning), sådan at en grøn linje tegnes mellem det punkt, hvor man trykkede museknappen ind, og det punkt, hvor man slap museknappen. Lytteren giver appletten besked vha. applettens to public variabler trykpunkt og slippunkt.
Lad os først kigge på appletten:
import java.awt.*;
import java.awt.event.*;
import java.applet.*;
public class Linjetegning extends Applet
{
public Point trykpunkt;
public Point slippunkt;
public void init()
{
Linjelytter lytter = new Linjelytter();
lytter.appletten = this; // initialiserer lytterens reference til appletten
this.addMouseListener(lytter);
}
public void paint(Graphics g)
{
g.drawString("1:"+trykpunkt+" 2:"+slippunkt,10,10);
if (trykpunkt != null && slippunkt != null)
{
g.setColor(Color.blue);
g.drawLine(trykpunkt.x, trykpunkt.y, slippunkt.x, slippunkt.y);
}
}
}
Linjelytter er nødt til at have en reference til Linjetegning-appletten:
import java.awt.*;
import java.awt.event.*;
import java.applet.*;
public class Linjelytter implements MouseListener
{
public Linjetegning appletten; // Reference til appletten
public void mousePressed(MouseEvent hændelse) // kræves af MouseListener
{
appletten.trykpunkt = hændelse.getPoint();
}
public void mouseReleased(MouseEvent hændelse) // kræves af MouseListener
{
appletten.slippunkt = hændelse.getPoint();
appletten.repaint(); // Gentegn appletten lige om lidt.
}
//--------------------------------------------------------------------
// Ubrugte hændelser (skal defineres for at implementere interfacet)
//--------------------------------------------------------------------
public void mouseClicked(MouseEvent event) {} // kræves af MouseListener
public void mouseEntered (MouseEvent event) {} // kræves af MouseListener
public void mouseExited (MouseEvent event) {} // kræves af MouseListener
}
Med linjen
appletten.repaint();
fortæller vi Linjetegning-appletten, at den skal gentegne sig selv. Det forårsager kort efter et kald til dens paint()-metode.
13.2.1. Linjetegning i én klasse
Herunder er Linjetegning igen, men nu som en applet, der selv implementerer MouseListener.
Det er linjen
this.addMouseListener(this);
der registrerer applet-objektet selv som lytter.
import java.applet.*; import java.awt.*; import java.awt.event.*; public class Linjetegning2 extends Applet implements MouseListener { private Point trykpunkt; private Point slippunkt; public void init() { this.addMouseListener(this); } public void paint(Graphics g) { g.drawString("1:"+trykpunkt+" 2:"+slippunkt,10,10); if (trykpunkt != null && slippunkt != null) { g.setColor(Color.blue); g.drawLine(trykpunkt.x, trykpunkt.y, slippunkt.x, slippunkt.y); } } public void mousePressed(MouseEvent hændelse) // kræves af MouseListener { trykpunkt = hændelse.getPoint(); } public void mouseReleased(MouseEvent hændelse) // kræves af MouseListener { slippunkt = hændelse.getPoint(); repaint(); } //-------------------------------------------------------------------- // Ubrugte hændelser (skal defineres for at implementere interfacet) //-------------------------------------------------------------------- public void mouseClicked(MouseEvent event) {} // kræves af MouseListener public void mouseEntered (MouseEvent event) {} // kræves af MouseListener public void mouseExited (MouseEvent event) {} // kræves af MouseListener }
Bemærk, at nu kan vores trykpunkt og slippunkt-variabler være private i stedet for public, fordi de ikke behøver at være tilgængelige udefra.